


This will run Swagger Editor (in detached mode) on port 80 on your machine, so you can open it by navigating to in your browser. To use this, run the following: docker pull swaggerapi/swagger-editorĭocker run -d -p 80:8080 swaggerapi/swagger-editor There is a docker image published in DockerHub.
OPEN SWAGGER EDITOR UPDATE
This list will update regularly, and will not include features that were not implemented in previous versions. To help with the migration, here are the currently known issues with 3.X. Swagger Editor works in the latest versions of Chrome, Safari, Firefox, and Edge.
OPEN SWAGGER EDITOR CODE
If you'd like to make code changes to Swagger Editor, you can start up a Webpack hot-reloading dev server via npm run dev.

Otherwise, you can open index.html directly from your filesystem in your browser. If you have Node.js and npm installed, you can run npm start to spin up a static server. Generally, we recommend the following guidelines from Node.js Releases to only use Active LTS or Maintenance LTS releases. Run unit test that confirms swagger-editor-es-bundle-core exports as a Function Run unit test that confirms swagger-editor-es-bundle exports as a Function Run unit test that confirms swagger-editor-bundle exports as a Function Run list of bundle artifact tests in Jest Run end-to-end browser tests with Cypress. Run unit tests in Node, run Cypress end-to-end tests, and run ESLint in errors-only mode. Useful for npm link.īuild a new set of JS and CSS assets, and output them to /dist.īuild swagger-editor-bundle.js only (commonJS).īuild swagger-editor.(js\|css) only (commonJS).īuild swagger-editor-standalone-preset.js only (commonJS).īuild swagger-editor-es-bundle.js only (es2015).īuild swagger-editor-es-bundle-core.js only (es2015). Rebuild the core files in /dist when the source code changes. Report ESLint style errors, without warnings.Īttempt to fix style errors automatically. Generate a size and licensing report on Swagger Editors's dependencies.

Spawn a hot-reloading dev server on port 3200. Helpful scriptsĪny of the scripts below can be run by typing npm run in the project's root directory. If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger.įor the older version of swagger-editor, refer to the 2.x branch.
OPEN SWAGGER EDITOR FULL
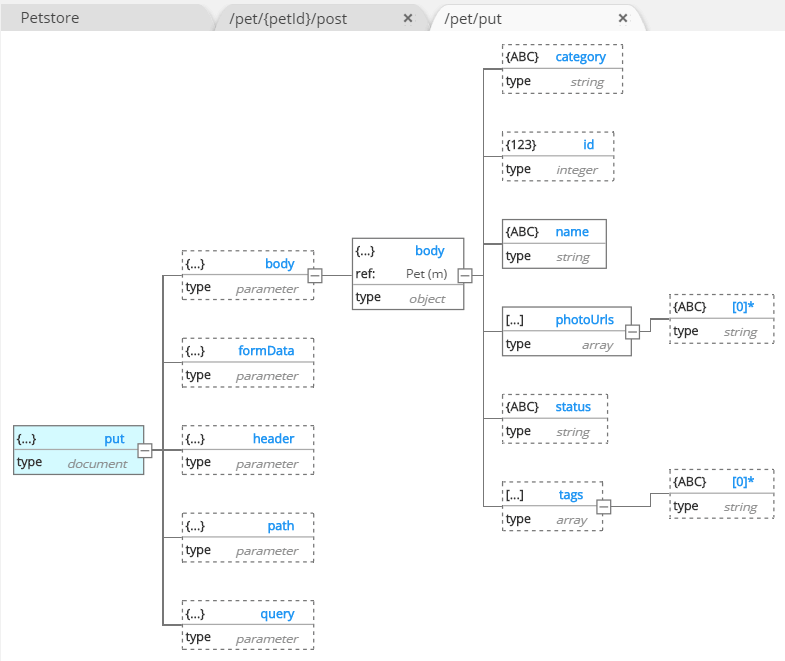
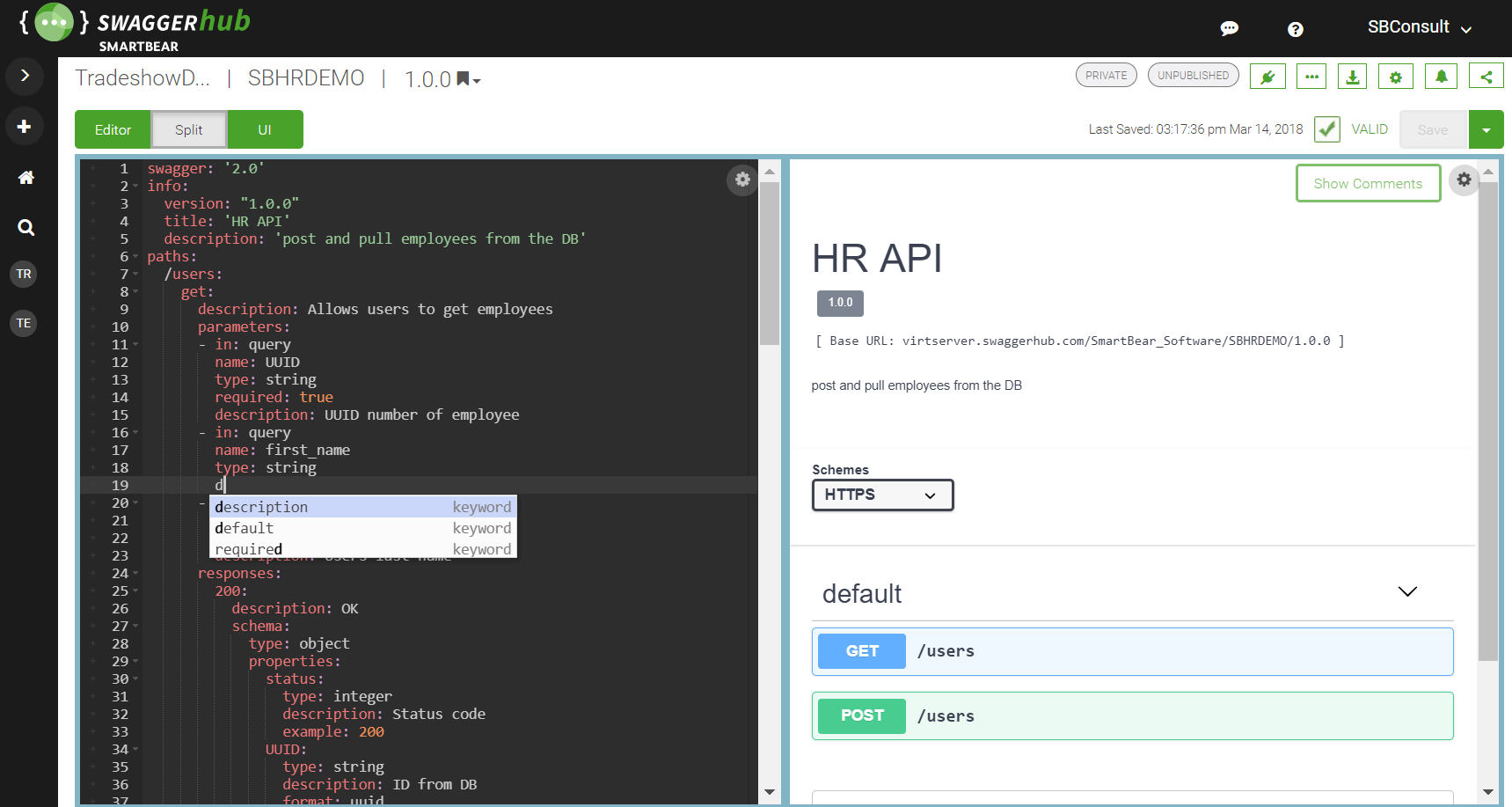
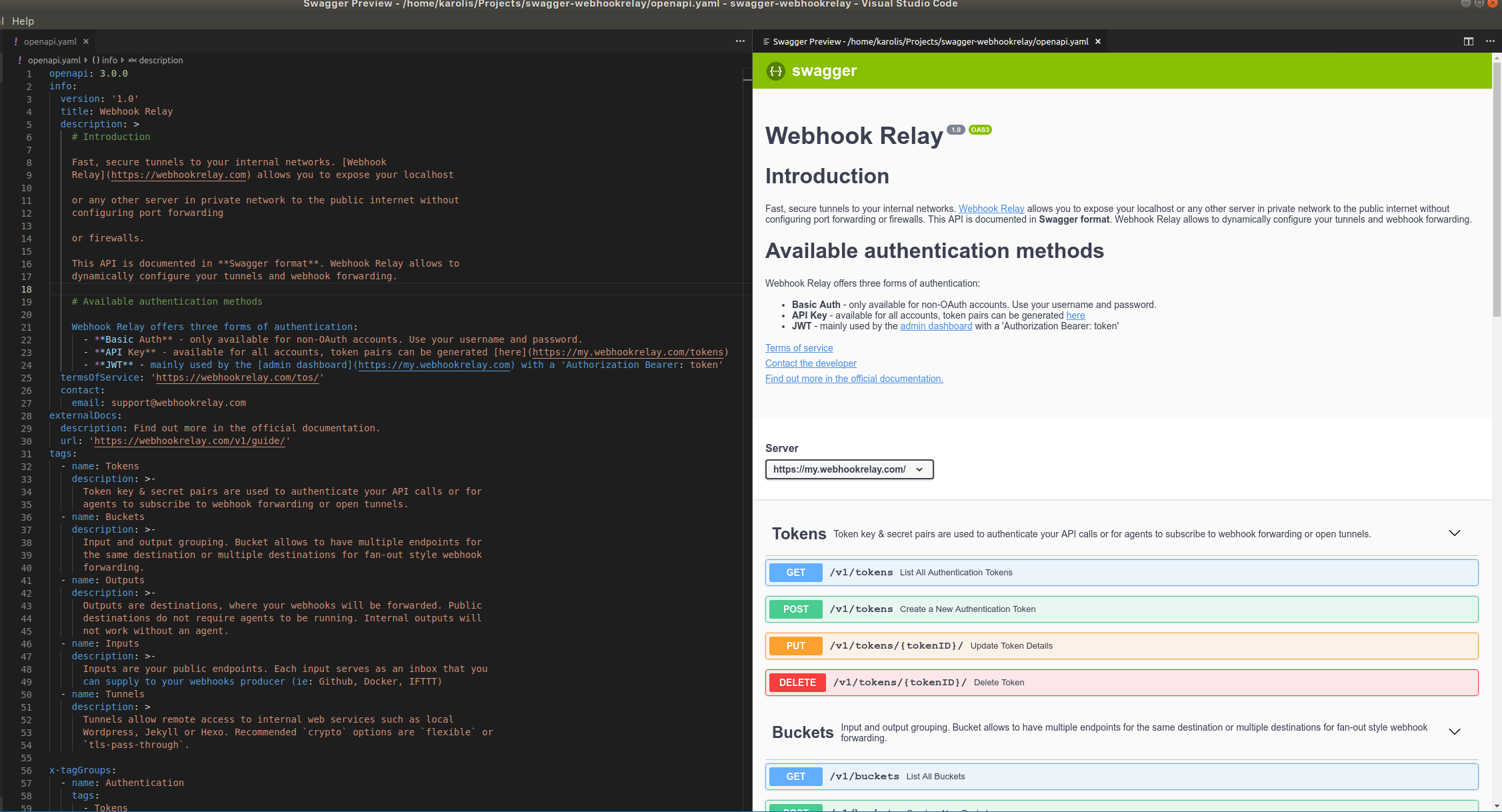
Valid Swagger JSON descriptions can then be generated and used with the full Swagger tooling (code generation, documentation, etc).Īs a brand new version, written from the ground up, there are some known issues and unimplemented features. Swagger Editor lets you edit Swagger API specifications in YAML inside your browser and to preview documentations in real time. 🕰️ Looking for the older version of Swagger Editor? Refer to the 2.x branch.


 0 kommentar(er)
0 kommentar(er)
